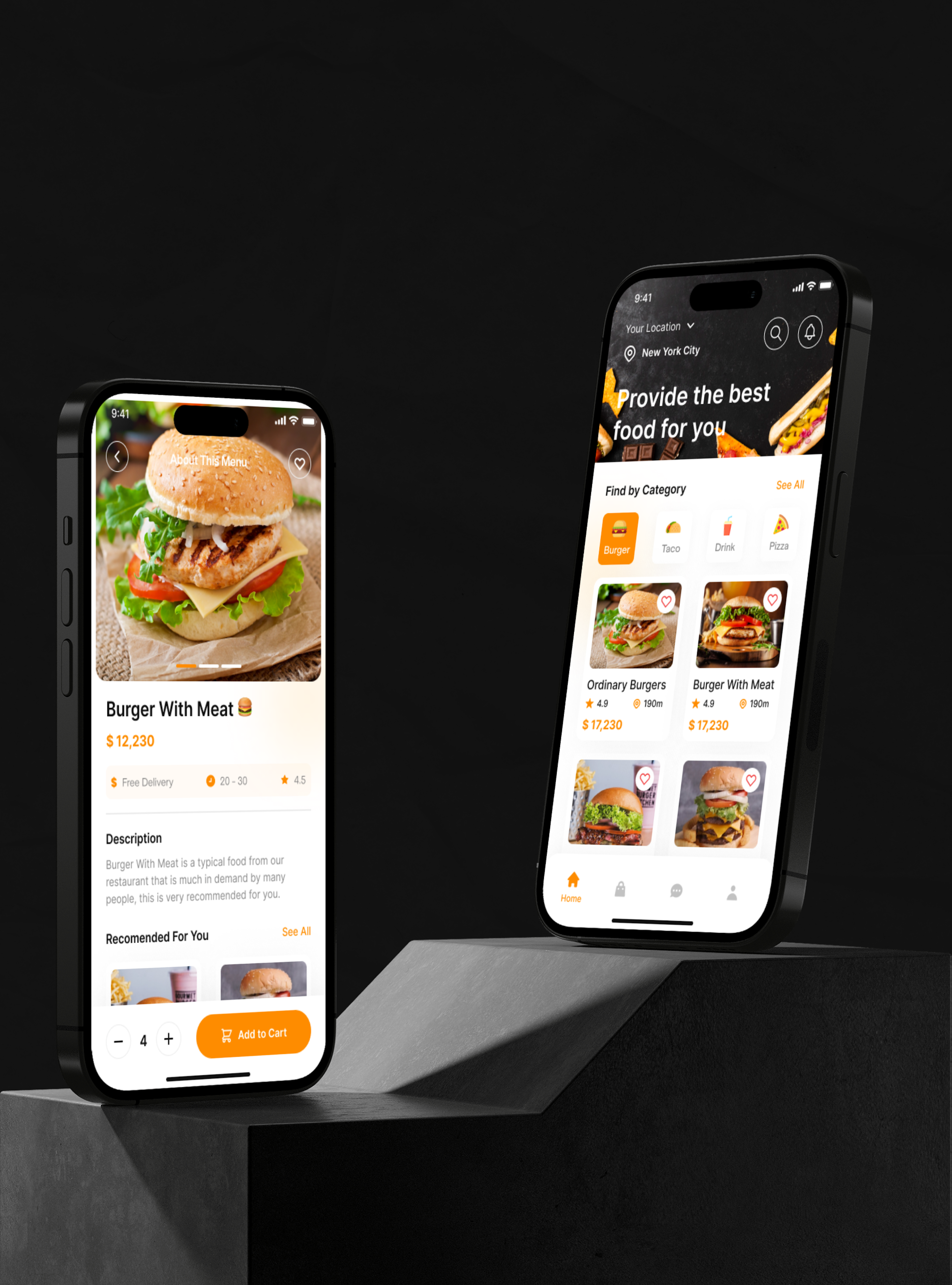
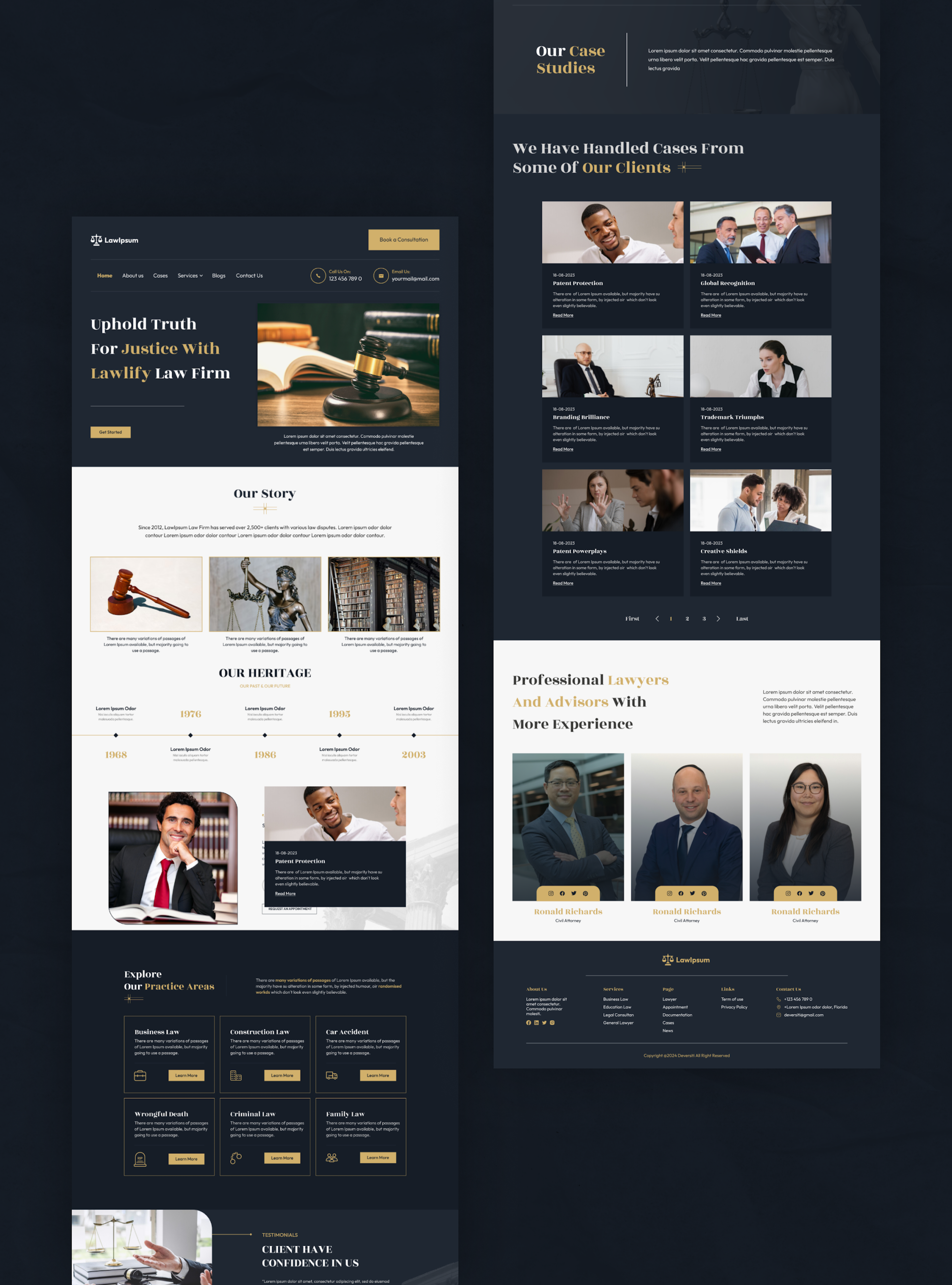
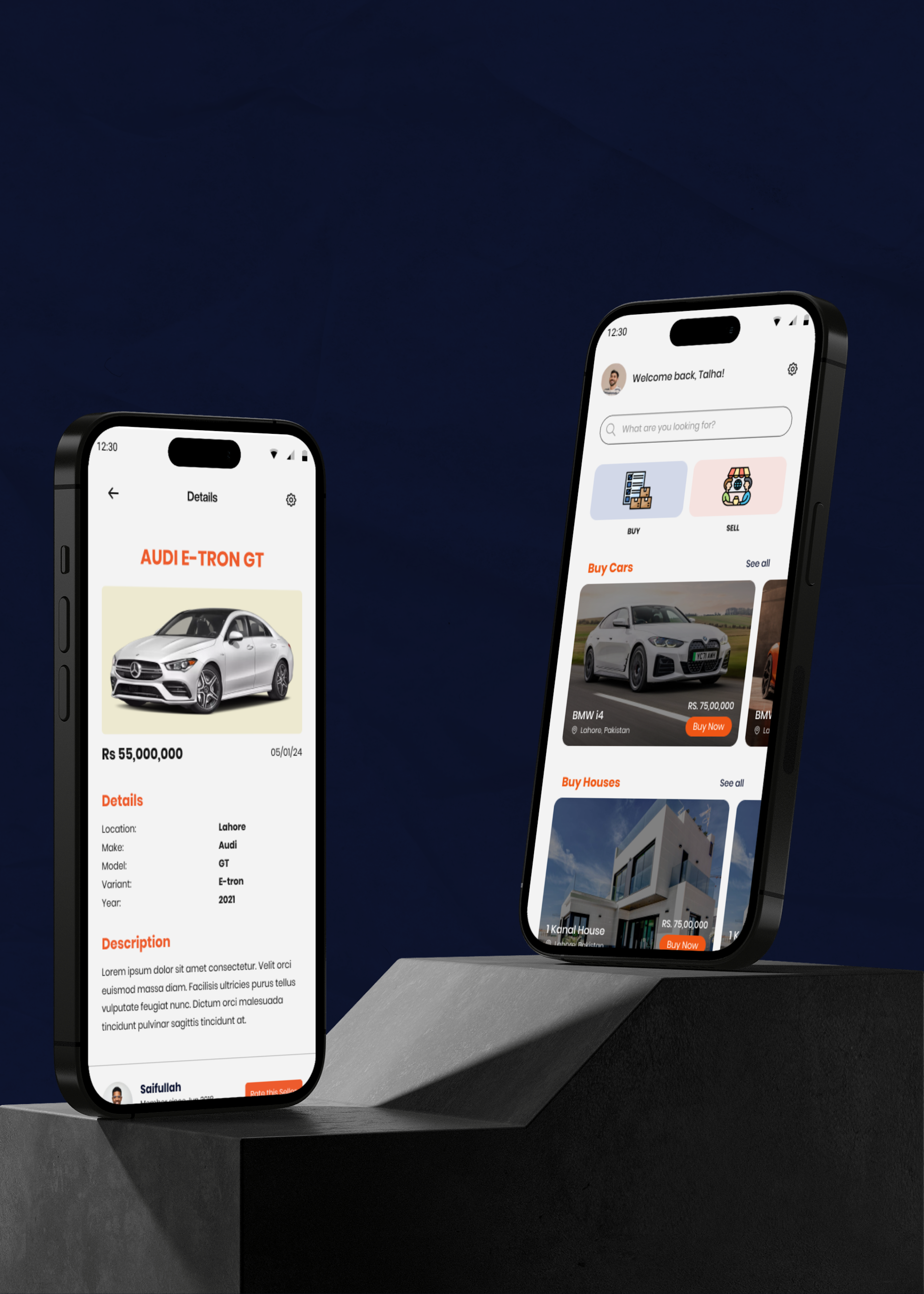
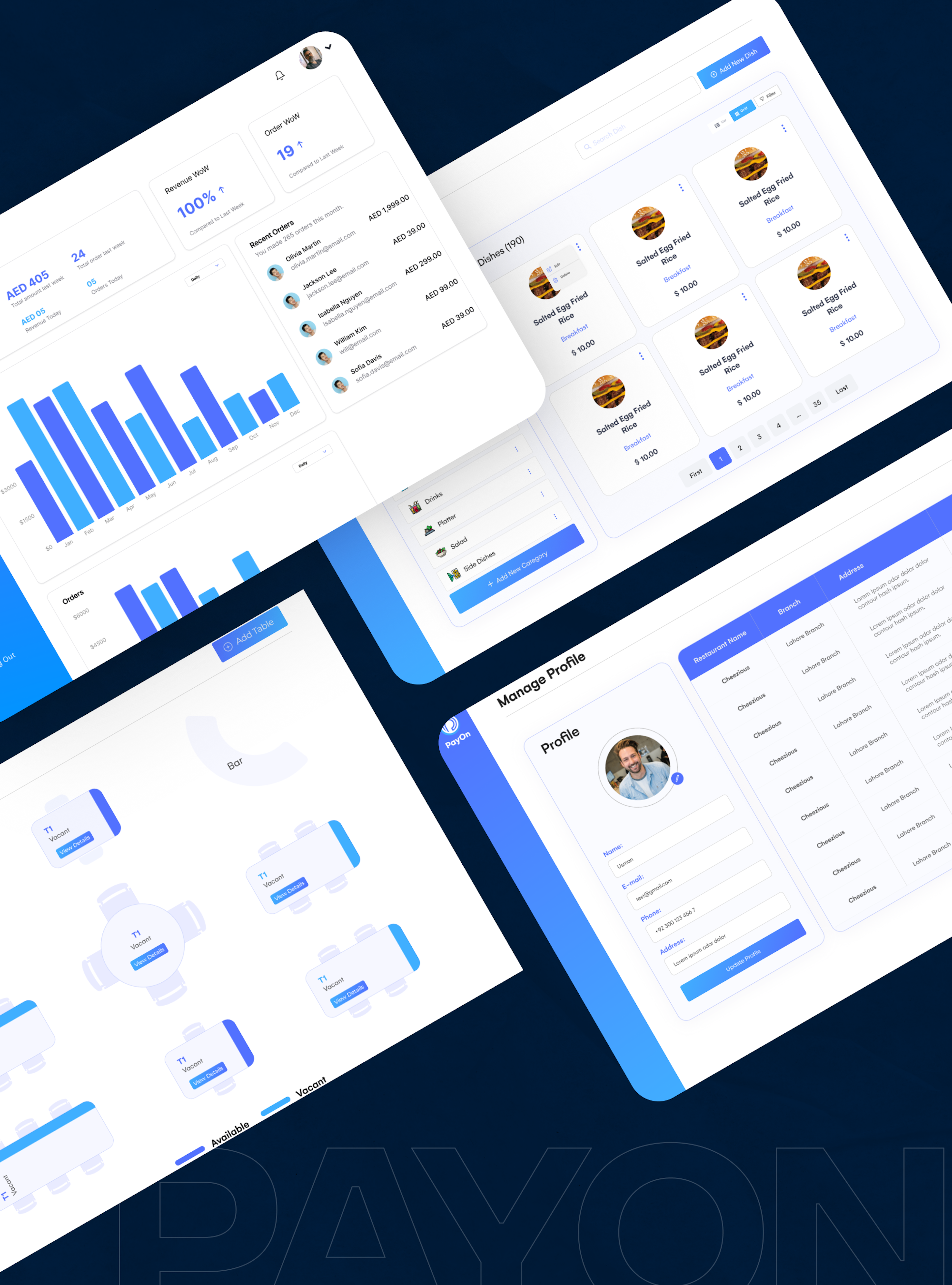
Web & Mobile App
UI/UX Design Services

Tools
Tools
We Use
Our design team leverages a comprehensive suite of industry-leading tools to craft exceptional user experiences. This includes Figma, Adobe XD, and Figma Jam for collaborative design and prototyping. We also utilize InVision for creating interactive prototypes and Maze and Miro for user testing and ideation sessions.
Additionally, we have experience with prototyping tools like Protopie and design handoff platforms like Zeplin, ensuring a smooth transition from design to development. This diverse toolbox empowers us to bring your UI/UX vision to life effectively.
Figma
Adobe Xd
FigJam
Invision
Maze
Miro
Protopie
Sketch
Zeplin
Our Web & Mobile App UI/UX
Design Process
Discovery
(UX Research)
The foundation of successful design starts here. Through in-depth interviews, user surveys, and competitor analysis, we gain a deep understanding of your target audience, their needs, and pain points.
User Flow
& Wireframes
We map user journeys (how they interact) to create wireframes (basic layouts) for early feedback, before design begins.
Mockups
& Final Design
Our designers translate research and brand guidelines into stunning, user-friendly mockups for your website or app. We iterate based on your feedback to achieve a perfect balance of visual appeal, usability, and brand identity.
Prototyping
Interactive prototypes bring your design to life! Test functionality and user experience before development to ensure a smooth launch.
Usability
Testing
We conduct usability testing sessions with real users from your target audience. By observing their interactions with the prototypes, we can identify any usability issues and refine the design to ensure its truly user-friendly and achieves your project goals.